Disclaimer: I’m not an affiliate for anything here, just sharing my honest opinion.
A few years back, after graduating college with my degree, I decided it was important to keep learning and exploring in my field of study. One of the first things I did was look into Udemy, a site full of online courses that were mostly free (at the time – they’ve since moved to a slightly different model, with most courses going on sale for about $10 fairly often). And on that site, I came across a lot of project-based courses, where the instructor codes the project and explains what’s going on. My favorite thing about these types of courses is that now, with some experience under my belt, the first thing I do is pull down the final project file, review it as the video rolls on, and make notes/comments on how I might change/improve it. Sometimes I even go back to those projects and try to do just that.

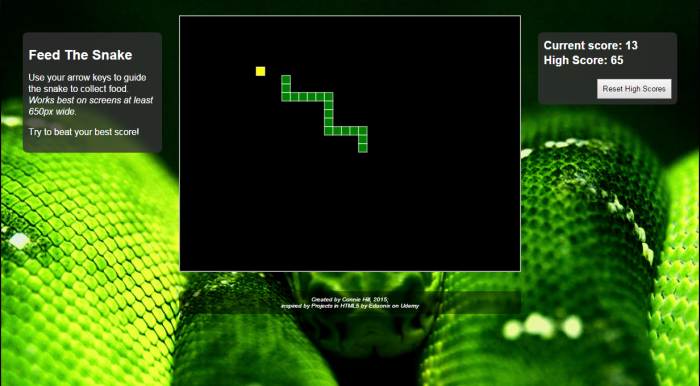
One such project is a fun little game I’ve always enjoyed playing some version of since I was a kid – Snake. The concept is to tell the ‘snake’ which direction to move in order to ‘eat’ the piece of ‘food’ that randomly appears on on the gameboard. In the Eduonix course “Projects in HTML5”, we worked with the ‘new’ <canvas> element, and some JavaScript and jQuery to paint and animate it. The result was a version of the game where the snake started moving as soon as the page finished loading, and the user had to refresh the page to start over. One of the other cool features it included was getting and settling a localStorage value in order to keep track of the user’s high score.
Well, me being me, and wanting to learn and explore, I started thinking of ways to improve it. First, I added Start/Pause functionality, because no one likes a game that starts automatically, that you can’t put on hold for a quick bio break, right? Right. That didn’t take too much work:
- Figure out what the number for a spacebar keypress is [hint: it’s 32]
- Create a function to house everything that would be tied to pausing the game
- Identify when the game is still being played (using spacebar to pause), or if the game has ended or the page is newly loaded (use spacebar to start a new game), and therefore what should be displayed on the overlay
- Ensure any elements relating to the pause/start functionality are included throughout the rest of the javascript and html
It was one of those things that, until I knew what I was doing, felt a little daunting, so it was a while before I started on these upgrades. But by May of 2017, I had it up and functioning and entertaining myself and some friends.

And then it sat there again. Life got busy/crazy, and pursuing side projects was pressed down the totem pole of importance….
In the past few months, I took down the site where my snake game was originally published, and just yesterday I put it back up on the internet for you to play with my version and enjoy. If you’re interested, take a look at my Bitbucket repo for the code so far. I’m even practicing my git skills by creating a branch there…
In the coming months, my plan is to further develop this game to be a bit more interesting: I want to add a global scoreboard. While trying to beat your own personal best can be okay for a while, it’s even more fun to try and beat someone else’s best score.
One of the things I will have to focus on with that version, though, is security. Because while I will be testing my skills with a database and AJAX, I also want to make sure I am developing with security in mind from the beginning. And the first thing I learned about security is “if there’s anywhere a user can input data, it’s a weakness”. Developing a global scoreboard that minimizes the chances of hackers faking their scores will be a fun test, but something I am looking forward to exploring.
For now, just go play. If you like it, share it with others. Just know that this was NOT designed to be played on a small mobile device – the layout of the design expects a screen of at least 650px wide, and it expects keyboard arrows and spacebar for the input. That’s a whole other set of changes/improvements I could explore someday…